console.diff(...): Мощный инструмент для сравнения объектов в Chrome
console.diff(...) - это расширение для Chrome, разработанное Александром Блоком, которое добавляет новый уровень функциональности в API консоли для разработчиков. С помощью этого расширения разработчики могут легко сравнивать объекты в памяти с помощью функции console.diff(old, new).
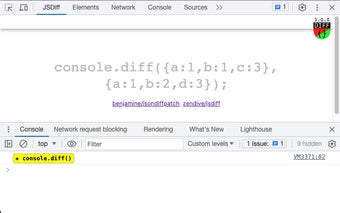
Одной из выдающихся особенностей console.diff(...) является добавление вкладки JSDiff в инструментах разработчика. Эта вкладка, параллельная панелям Elements и Network, позволяет разработчикам просматривать результаты сравнения объектов в четком и организованном виде.
Стоит отметить, что после установки расширения рекомендуется обновить вкладку или перезапустить браузер, чтобы обеспечить правильную функциональность.
API, предоставляемый console.diff(...), предлагает несколько полезных методов:
- console.diff(left, right): Сравнить объекты слева и справа.
- console.diff(next): Сокращенная форма для console.diffPush(next).
- console.diffLeft(left): Обновить только объект слева.
- console.diffRight(right): Обновить только объект справа.
- console.diffPush(next): Переключает стороны, делая правую сторону левой, а следующий объект - правой.
console.diff(...) - это ценный инструмент для разработчиков, которым необходимо сравнивать объекты в памяти. Его интеграция с API консоли и удобная вкладка JSDiff делают его необходимым расширением для разработчиков Chrome.